[Cypress] 자바스크립트 e2e 테스트 프레임워크
2021년 06월 03일, 22:40
End to End Test
- 종단(Endpoint) 간 테스트로, 사용자 입장에서 테스트
- Web, App 등에서 GUI를 통해서 시나리오, 기능 테스트 등을 수행
Cypress
- 자바스크립트 E2E 테스트 프레임워크
- 브라우저 내부에서 동작
- 직접 블라우저의 DOM API를 이용
- Iframe에 타겟 web을 올린 뒤 brower 내부에서 접근
- 멀티탭 불가
- 내장된 코드로 서버 응답을 Mocking 가능(https://docs.cypress.io/api/commands/server#Syntax)
다른 도구들
- selenium
- webdriver를 사용해서 동작
- 프로세스 간의 통신(webdriver에 명령 전달)으로 느림
- 다양안 언어 지원
- Cypress와 다르게 멀티탭 혹은 브라우저를 직접 제어 가능
- webdriver를 사용해서 동작
- TestCafe
- cypress와 비슷한 느낌
- Puppeteer
- 자바스크립트 용 셀레니엄(?)
- web driver를 사용
- Nightwatch
간단한 Cypress 예제
# 설치
npm install cypress
간단한 프로젝트를 만들고, npm으로 설치
{
"scripts":{
"cypress:open": "cypress open"
}
}
package.json에 script 추가
# 실행
npm run cypress:open
추가한 script로 실행
Cypress를 한번 실행하면,
Cypress폴더가 생성되고, 해당 폴더 안에 4가지 폴더가 자동으로 생성된다
- fixture
- 고정된 데이터를 넣어두는 폴더
- integration
- 테스트를 작성하는 폴더
- plugin
- cypress 플러그인을 등록하는 폴더
- support
- 커스텀으로 명령어를 만들 수 있는 폴더
- ex) 로그인을 하는 함수
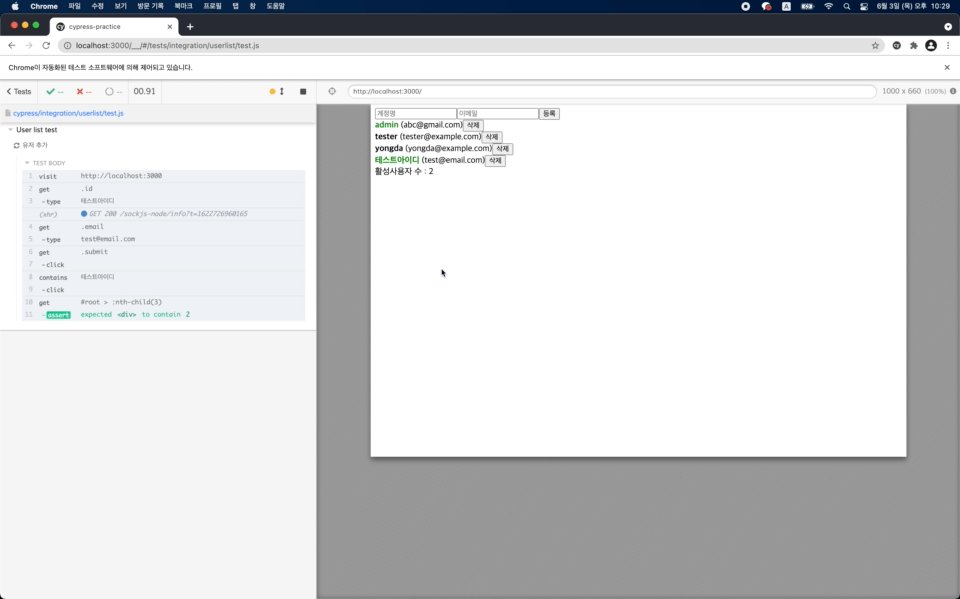
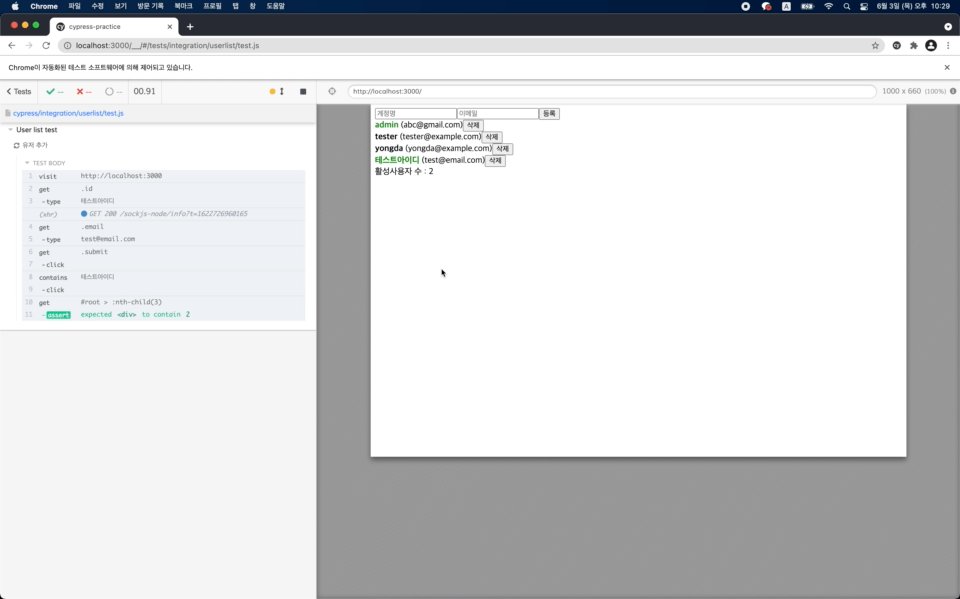
test.js
describe('User list test', () => {
it("유저 추가", () => {
cy.visit("http://localhost:3000");
cy.get(".id").type("테스트아이디");
cy.get(".email").type("test@email.com");
cy.get(".submit").click();
cy.contains("테스트아이디").click();
cy.get('#root > :nth-child(3)').should('contain', 2);
})
})
- visit(https://docs.cypress.io/api/commands/visit)
- 테스트하고자할 서버를 입력
- get(https://docs.cypress.io/api/commands/get#Syntax)
- 해당 element를 가져옴
- queryselector와 같은 역할
- type(https://docs.cypress.io/api/commands/type#Syntax)
- dom 엘리먼트에 값을 타이핑
- contains(https://docs.cypress.io/api/commands/contains)
- dom 엘리먼트의 text 값을 확인
- should(https://docs.cypress.io/api/commands/should#Syntax)
- Assertion을 생성
위의 그림에서 저 테스트 내용을 시나리오를 해보면,
- id classname을 가진 input에 '테스트아이디' 텍스트 입력
- email classname을 가진 input에 'test@email.com' 입력
- button을 눌러 제출
- '테스트아이디'를 가진 엘리먼트를 클릭
- 활성화된 유저가 2가 되면 테스트 성공
실행화면