[Storybooy] Storybook(react) 튜토리얼
2021년 06월 05일, 16:00
Storybook 공식홈페이지
storybook 공식 홈페이지에는 아래와 같이 써있다.
Build bulletproof UI components faster
Storybook is an open source tool for building UI components and pages in isolation. It streamlines UI development, testing, and documentation.
내 생각으로 정리해보면,
- 독립적인 환경에서 실행되고 컴포넌트들을 만들 수 있고, 테스팅, 문서화를 간소화 할 수 있게 해줌.
- 개인적으로 Atomic design pattern에 적합하다고 생각
- 엘리먼트 단위, 여러 컴포넌트가 조합된 단위, 페이지 단위의 story를 작성하는 방법들이 있을텐데, 개발자들이 어떻게 사용하는 지에 따라 달라질듯
- 문서화가 쉽다는 것은 협업할 때 장점이 될 수 있을 것 같음.
설치
# Create our application:
npx create-react-app taskbox
cd taskbox
# Add Storybook:
npx -p @storybook/cli sb init
환경설정
// .storybook/main.js
module.exports = {
"stories": [
"../src/components/**/*.stories.js"
],
"addons": [
"@storybook/addon-links",
"@storybook/addon-essentials",
"@storybook/preset-create-react-app"
]
}
- stories
- storybook에서 사용할 컴포넌트 위치
- addons
- storybook에서 사용할 addon들
- vscode extension같은 확장 도구
Stories 파일
// Task.storis.js
import React from 'react';
import Task from "./Task";
export default {
component: Task, // 해당 컴포넌트
title: 'task', // storybook에서 타이틀
}
// 여러개의 상태를 가진 Tash들을 만들어야하므로 Template을 선언
const Template = args => <Task {...args} />
// Template으로 함수를 만들고 각각 상태에 대해서 선언
export const Default = Template.bind({});
Default.args = {
task:{
id: '1',
title: 'Test Task',
state: 'TASK_INBOX',
updatedAt: new Date(2018, 0, 1, 9, 0)
}
}
export const Pinned = Template.bind({});
Pinned.args = {
task:{
...Default.args.task,
state: 'TASK_PINNED',
}
}
export const Archived = Template.bind({});
Archived.args = {
task:{
...Default.args.task,
state: 'TASK_ARCHIVED',
}
}
-
component
-
title
-
decorator
- wrapper라고 생각하면 편할듯
- style의 적용이나, knobs 같은 애드온들을 적용할 때 사용
-
argTypes
-
args(https://storybook.js.org/docs/react/essentials/controls)
v6 이하에서는 knobs라는 애드온을 사용해야 props를 바꾸는 것이 가능했는데, 현재는 controls라는 기능으로 대체 가능한 듯 확실하게 둘이 대체가 가능한지는 모르겠음.. knobs는 object안의 값들을 좀 더 잘 대처할 수 있는 것 같음
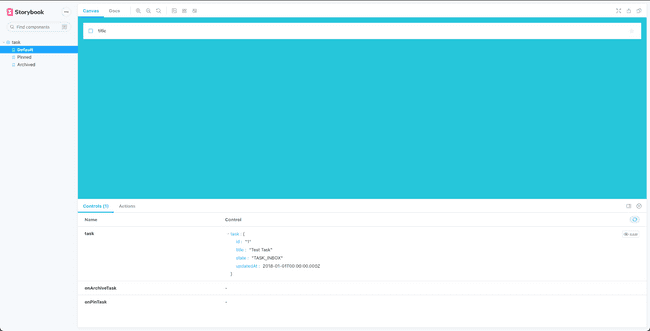
실행화면
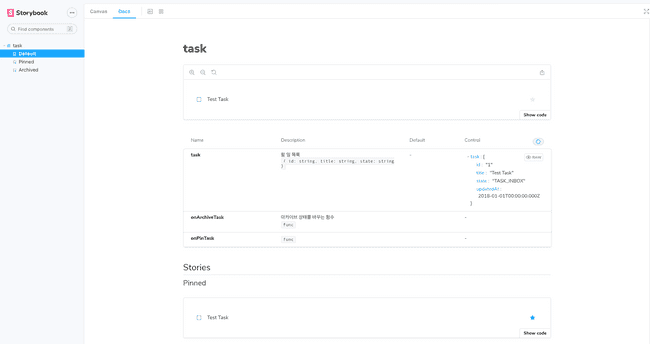
docs
storybook 샌드박스 환경에서 docs를 클릭하면 mdx파일로 이루어진 것도 볼 수 있다. mdx로도 작성 할 수 있다고 함 js 기준으로는 PropTypes를 작성하면 props에 대한 목록과 주석을 달면 주석도 표시가 가능하다.