8월 5주차
2023년 09월 03일, 06:41
Mix-blend-mode
어느 요소의 컨텐츠가 자신의 배경 및 부모와 어떻게 혼합되어야 하는지 지정한다.
예를 들면,
같은 배경 색이 부모, 자식이 겹쳐있는 경우 자식이 좀 더 색이 진하게 표현되는 경우가 있다.
mix-blend-mode: multiply;
이 경우에 해당 속성을 사용해서 해결할 수 있다.
상태(State) 패턴
상태 패턴은 객체 내부의 상태가 변경될 때 해당 객체가 그의 행동을 변경할 수 있도록 하는 행동 디자인 패턴이다. 객체가 행동을 변경할 때 객체가 클래스를 변경한 것 처럼 보일 수 있다.
상태 패턴은 유한 상태 기계에 밀접한 관련이 있다. 이 패턴의 주요 개념은 모든 순간에 프로그램이 속해 있을 수 있는 상태들의 수는 유한하다는 것이다. 어떤 고유한 상태 내에서 프로그램은 다르게 동작하며, 한 상태에서 다른 상태로 전환될 수 있다.
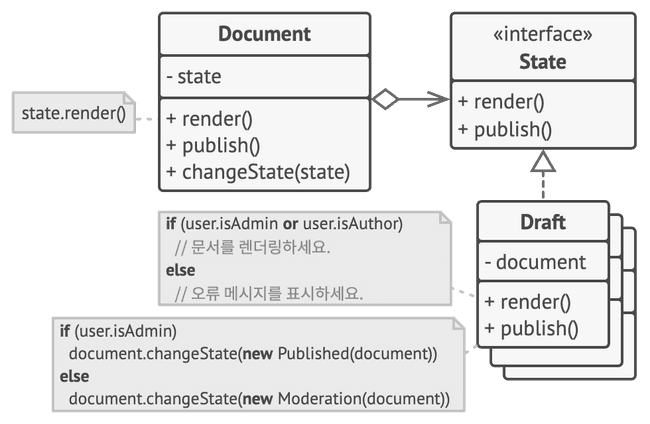
예시를 살펴보자.
- Document 클래스
- Draft(초안) 상태
- Moderation(검토) 상태
- Published(출판됨) 상태
- publish 메소드
위와 같은 클래스가 있다고 상상해보자. publish 메서드는 상태에 따라 작동이 조금씩 달라진다.
- Draft에서는 문서를 검토 상태로 이동
- Moderation에서는 문서를 공개하지만 현재 사용자가 관리자인 경우에만 공개
- Published에서는 아무 작업도 수행하지 않음
상태 머신은 일반적으로 상태에 따른 동작을 다르게 구현해야하기 때문에 많은 조건문(if-else 혹은 switch)으로 구현된다.
조건문에 기반된 상태머신은 새롭게 추가 요구사항이 들어온 경우 조건문이 추가되고 코드가 복잡해져 유지보수가 힘들다.
위의 문제를 해결하기 위해서는 상태 패턴을 사용하면 된다.
해결책
상태 패턴은 객체의 모든 가능한 상태들에 대해 새 클래스를 만들고 모든 상태별 행동들을 이러한 클래스로 추출하는 것을 제안한다.
콘텍스트라는 원래 객체는 모든 행동을 자체적으로 구현하지 않고 현재 상태를 나타내는 객체 중 하나에 대한 참조를 저장하고 모든 상태와 관련된 작업을 그 객체에 위임한다.
전략 패턴과 비슷해 보이지만, 전략패턴에서 전략들은 대부분 서로를 알 수 없지만 상태 패턴의 특정 패턴들을 서로 인식하고 한 상태에서 다른 상태로 변할 수 있다.
참고)
firebase realtime database OAuth로 인증
문제상황
google cloud function에서 firebase 자바스크립트 sdk를 사용하고 있었음. OAuth로 realtime-database에 접근하려고 했지만, 자바스크립트 sdk에서는 OAuth 사용 불가
참고) 자바스크립트 SDK는 클라이언트(웹, 앱)에서 사용하며, reCAPCHA를 사용하여 인증하는 것 같다.
해결
자바스크립트 Admin SDK를 대신 사용했다.
import * as dotenv from 'dotenv';
dotenv.config();
import { initializeApp } from 'firebase/app';
import { initializeApp as initializeAdmin } from 'firebase-admin/app';
const firebaseConfig = {
// ...
};
initializeApp(firebaseConfig);
// const serviceAccount = require('../path-to-service-account.json');
initializeAdmin({
// credential: admin.credential.cert(serviceAccount),
databaseURL: process.env.DATABASE_URL,
})
export * from './functions';
심지어 어떤 credential을 넣어줄 필요도 없다. 배포가 되면 자동으로 사용하기 때문. 하지만, 로컬 환경에서는 credential이 있어야 작동한다.
CAPTCHA, reCAPTCHA
CAPTCHA는 Completely Automated Public Turing test to tell computers and Humans Apart의 약자이다. 어떤 사용하자 실제 사람인지 컴퓨터 프로그램인지 구별하기 위해 사용되는 방법이다. HIP(Human Interaction Proof) 기술의 일종.
사람은 구별할 수 있지만 컴퓨터는 구별하기 힘들게 의도적으로 비틀거나 덧칠한 그림을 주고 그 그림에 쓰여있는 내용을 물어보는 방법이 자주 사용된다.
흔히 웹 사이트 회원가입 또는 자동기입방지 프로그램에 사용된다.
reCAPTCHA 는 기존의 CAPTCHA를 대체하기 위해 google이 제공하는 무료 서비스이다. 카네기 멜론 대학교에서 만들었는데 구글이 2009년에 인수했다.
좀 더 발전된 CAPTCHA라고 보면되는데 아래와 같이 다양한 텍스트 & 그림이 추가됐다.
- 도로명 주소의 그림
- 인새된 책자의 테스트
- 오래된 신문의 텍스트
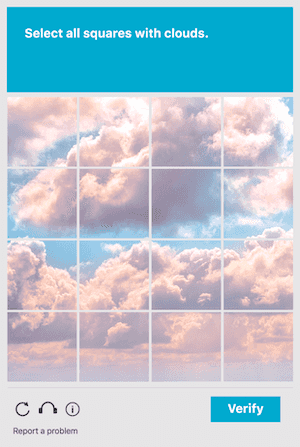
그리고 또 다른 방식으로는 이미지 인식이 있는데 아마 자주 봤을 것이다.
가끔은 사람도 풀기 어려운 이미지 맞추기.
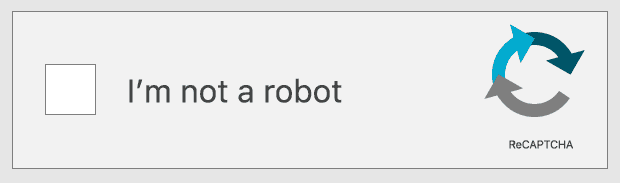
다른 방식으로는 간단해 보이는 테스트 방식도 있다
해당 방법은 엄청 단순해보이지만 해당 체크박스에 커서를 옮기는 동작을 고려한다. 인간이라면 미세 수준의 무작위성이 있기 때문에 커서가 예측하기 어렵게 움직이면 사람이라고 판단한다. 그리고 reCAPTCHA는 사용자 기기의 브라우저에 저장된 쿠키 또는 기기 이력에 접속할 수도 있으며, 이를 통해서 사용자가 봇일 가능성을 판단한다.
단점 제일 큰 단점은 사용자의 경험을 저해한다는 것이다... 그리고 시각 장애인 분들은 사용할 수 없다는 단점도 가지고 있다.
또 모든 봇을 거를 수 있는 것은 아니기 때문에 100퍼센트 신뢰하기는 어렵다.
참고)