[백준] 2573번 빙산
2020년 07월 26일, 12:20
빙산
문제 설명
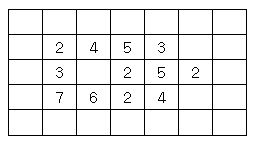
지구 온난화로 인하여 북극의 빙산이 녹고 있다. 빙산을 그림 1과 같이 2차원 배열에 표시한다고 하자. 빙산의 각 부분별 높이 정보는 배열의 각 칸에 양의 정수로 저장된다. 빙산 이외의 바다에 해당되는 칸에는 0이 저장된다. 그림 1에서 빈칸은 모두 0으로 채워져 있다고 생각한다.
그림 1. 행의 개수가 5이고 열의 개수가 7인 2차원 배열에 저장된 빙산의 높이 정보
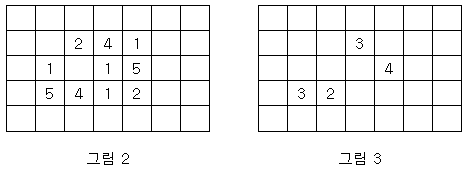
빙산의 높이는 바닷물에 많이 접해있는 부분에서 더 빨리 줄어들기 때문에, 배열에서 빙산의 각 부분에 해당되는 칸에 있는 높이는 일년마다 그 칸에 동서남북 네 방향으로 붙어있는 0이 저장된 칸의 개수만큼 줄어든다. 단, 각 칸에 저장된 높이는 0보다 더 줄어들지 않는다. 바닷물은 호수처럼 빙산에 둘러싸여 있을 수도 있다. 따라서 그림 1의 빙산은 일년후에 그림 2와 같이 변형된다.
그림 3은 그림 1의 빙산이 2년 후에 변한 모습을 보여준다. 2차원 배열에서 동서남북 방향으로 붙어있는 칸들은 서로 연결되어 있다고 말한다. 따라서 그림 2의 빙산은 한 덩어리이지만, 그림 3의 빙산은 세 덩어리로 분리되어 있다.
한 덩어리의 빙산이 주어질 때, 이 빙산이 두 덩어리 이상으로 분리되는 최초의 시간(년)을 구하는 프로그램을 작성하시오. 그림 1의 빙산에 대해서는 2가 답이다. 만일 전부 다 녹을 때까지 두 덩어리 이상으로 분리되지 않으면 프로그램은 0을 출력한다.
입력
첫 줄에는 이차원 배열의 행의 개수와 열의 개수를 나타내는 두 정수 N과 M이 한 개의 빈칸을 사이에 두고 주어진다. N과 M은 3 이상 300 이하이다. 그 다음 N개의 줄에는 각 줄마다 배열의 각 행을 나타내는 M개의 정수가 한 개의 빈 칸을 사이에 두고 주어진다. 각 칸에 들어가는 값은 0 이상 10 이하이다. 배열에서 빙산이 차지하는 칸의 개수, 즉, 1 이상의 정수가 들어가는 칸의 개수는 10,000 개 이하이다. 배열의 첫 번째 행과 열, 마지막 행과 열에는 항상 0으로 채워진다.
출력
첫 줄에 빙산이 분리되는 최초의 시간(년)을 출력한다. 만일 빙산이 다 녹을 때까지 분리되지 않으면 0을 출력한다.
문제 풀이
- 주어진 입력값에서 row,column 사이즈를 추출.
- 빙산의 값은, 2차원 배열과, 빙산이 있는 포인트를 추출.
- meltGracier 함수
- tempLand는 인자로 받은 land의 복사값.
- 빙산이 있는 포인트들을 돎.
- 상하좌우에 대해서 비정상적인 값, land의 값이 0보다 큰 경우 continue.(land에서 비교하는 이유는 tempLand로 하게 되면 인접한 빙산이 0으로 바뀌면 다른 빙산에 영향을 미치기 때문.)
- tempLand의 값이 0이 아니라면 -1, 0이라면 0으로 설정.
- tempLand를 리턴.
- countSection함수
- visited배열을 선언.
- section = 0(빙산이 몇개 구역인지 파악하는 변수.)
- 빙산이 있는 지점들을 돎.
- queue에 빙산지점을 하나 넣고 시작.
- 방문한 빙산이거나, land가 0인 경우는 무시.
- visited[y][x]를 true로 바꿔줌.
- queue의 길이가 0이 될 때까지 while
- x,y값은 queue에서 뽑은 값.
- 상하좌우에 대해서 돌림.
- 비정상적인 값은 제외. 그리고 방문했거나 0인 지점도 제외.
- 정상적인 값이라면 visited[ny][nx] = true하고 좌표를 queue에 넣어준다.
- queue의 길이가 0이라면 하나의 연결된 section이므로 section을 증가시켜준다.
- section값을 리턴.
- excuteBFS 함수
- land는 gracierLand의 복사값(gracierLand로 바로 사용해도 상관 없지만, 그냥 카피해서 사용했음.)
- tempLand는 land의 복사값.
- section은 처음 land의 빙산이 연결되어있는 구역의 수.
- time = 0 부터 시작.
- section의 길이가 2이상이 되면 멈춤.
- tempLand는 meltGracier함수를 돌린 값.(1년씩 녹여야함.)
- time을 증가.
- section은 녹인 tempLand를 이용해서 구역을 구함.
- section이 0인 경우는 break.(빙하가 다 녹을때까지 구역이 나뉘어지지 않는 경우.)
- section이 0인 경우는 0을 리턴, 아니면 time을 리턴.
const fs = require("fs");
const input = fs.readFileSync("/dev/stdin").toString().trim().split("\n");
// const input = fs.readFileSync("./stdin").toString().trim().split("\n");
const dx = [1, 0, -1, 0];
const dy = [0, 1, 0, -1];
const [rowSize, columnSize] = input[0]
.trim()
.split(" ")
.map(element => Number(element));
const print = arr => {
arr.forEach(els => {
let str = "";
els.forEach(e => (str += e));
console.log(str);
});
};
const getGlacierLand = inputs => {
const graciersLand = [];
const graciers = [];
inputs.forEach((input, row) => {
graciersLand.push(
input
.trim()
.split(" ")
.map((gracier, column) => {
if (gracier > 0) graciers.push([column, row]);
return Number(gracier);
})
);
});
return [graciersLand, graciers];
};
const [gracierLand, graciers] = getGlacierLand(input.slice(1, input.length));
const meltGracier = (land, graciers) => {
const tempLand = land.map(element => [...element]);
graciers.forEach(gracier => {
const [x, y] = gracier;
// 상하좌우
for (let i = 0; i < 4; i++) {
const nx = x + dx[i];
const ny = y + dy[i];
if (
nx < 0 ||
ny < 0 ||
nx >= columnSize ||
ny >= rowSize ||
land[ny][nx] !== 0
)
continue;
tempLand[y][x] === 0 ? (tempLand[y][x] = 0) : tempLand[y][x]--;
}
});
return tempLand;
};
const countSection = (land, graciers) => {
const visited = Array.from(Array(rowSize), () => Array(columnSize));
let section = 0;
graciers.forEach(gracier => {
const queue = [gracier];
if (visited[gracier[1]][gracier[0]] || land[gracier[1]][gracier[0]] === 0)
return;
visited[gracier[1]][gracier[0]] = true;
while (queue.length) {
const [x, y] = queue.shift();
//상하좌우
for (let i = 0; i < 4; i++) {
const nx = x + dx[i];
const ny = y + dy[i];
if (
nx < 0 ||
ny < 0 ||
nx >= columnSize ||
ny >= rowSize ||
visited[ny][nx] ||
land[ny][nx] === 0
)
continue;
visited[ny][nx] = true;
queue.push([nx, ny]);
}
}
section++;
});
return section;
};
const excuteBFS = () => {
let land = gracierLand.map(element => [...element]);
let tempLand = land.map(element => [...element]);
let section = countSection(land, graciers);
let time = 0;
while (section < 2) {
tempLand = meltGracier(tempLand, graciers);
time++;
section = countSection(tempLand, graciers);
if (section === 0) break;
}
return section === 0 ? 0 : time;
};
const result = excuteBFS();
console.log(result);